-
Most Popular Html5 Game Framework카테고리 없음 2020. 3. 18. 20:37
4 Rules of.No show-off posts. Feedback, praise, WIP, screenshots, kickstarters, blogs, memes, 'play my game', twitch streams. Use, or.Be specific about your question. If you are a beginner, read the. If you need to use screenshots, that's ok so long as is illustrates your issues.Do not solicit employment. Use or.No paid assets. Free assets OK, be sure to specify license.The rules designed to reduce spam.
For questions, get in touch with mods, we're happy to help you. Filter Posts.FAQs & Wiki.Socialize.Weekly threadsRelated communities 12. I want to create a multiplayer HTML5 game like the.io games.
(agar.io,slither.io, wings.io).I plan to use Node.JS and Websockets for the backend multiplayer but I am not sure what I should use for the actual game. I've looked at JS frameworks like Create.JS, Paper.JS, Pixi.JS and P5.JS. They all seem interesting but I am leaning towards Create.JS.I have also thought about just using a HTML5 canvas by itself but I am not sure.Have you used any of these? Is there any other libraries or frameworks you would recommend?. Hi - I've made wilds.io and mechar.ioI am using no frameworks but I've invested a lot of time to learn how things work from scratch which is counter productive if you are just starting. To be honest - everything that I've read - especially like very recommended Valve's documents and Quake multiplayer architecture e.t.c did not helped me.
Everything I found on the internet is overengineered regarding nowadays bandwidth and simplicity of your goals.Just learn how to send some JSON from node.js (server) to the client (browser) using websockets and improve from that point. If you won't be able to come up with any sophisticated structure for your packets just pack your JSON with msgpack and you should be fine.Don't bother with prediction and running parts of your game on client side - all you need to do is to send new positions from server to client and move your objects to that positions - it's called interpolation and is more than enough for agario stuff. I like Create.js too and its included libraries easeljs, preloaderjs, and soundjs. I like it over the others since it has all the classes I need for programming the entire game, not just visuals like Paper.js and Pixi.js.I've built a starter kit for myself for when I want to make a game quickly (ie game jams, prototypes) with the libraries and grunt, so based on your needs you can do something similar. It has everything you need to make a game, and if you want to get fancy (ie have a game database or load an external map), you can always import another library and fit in your code.
Phaser Game Engine
Top JavaScript Game Engines of 2017We have compiled a list of the top JavaScript game engines of 2017. Every engine has something different to offer or has a specialty of its own, and opinions and tastes vary among game developers.

So even though your favorite engine is not on this list, it doesn’t mean that it’s no good.But we chose to include only 10 on the list. LycheeJS offers a complete solution for developing and deployment of HTML5 Canvas, WebGL or native OpenGL (ES) based games inside web browsers or other native environments. In relation to engines like ImpactJS, lycheeJS is fairly new, but appears to be updated on a reasonable basis.lychee.js engine is a P2P self-improving AI that can write, debug, analyze, improve and understand software (both design and code wise).Its unique platform allows cross-compilation to pretty much any platform there is; from Arduinos and Satellites to R/C cars and Desktop, Server or Router systems. The engine is fully isomorphic and P2P, so there is no limit in where it can run and whom it can communicate to.melonJS is an open source HTML5 game engine that encourages developers and designers to focus on content. This light-weight framework provides a collection of composable units and support for a number of third-party tools. It’s a powerful combination that can be used as a whole or apart.It boasts WebGL, WebAudio and ES6 Collections. MelonJS integrates the popular Tiled map format, allowing designers to easily create levels using the Tiled map editor and focus on the game itself.KiwiJS has been around since mid 2013.
Kiwi integrates a super fast WebGL and Canvas rendering engine that can deploy your games to desktop and mobile devices.The abundant collection of Kiwi plugins allows you to create more memorable game experiences. Those plugins include an achievements engine so you can create custom achievements based on user progress. There’s also an AI algorithm so your game can grow depending on the choices you are making.Other plugins include an advanced integration of physics into your games, quest management, sprites and shades for all occasions. It also supports multi-touch.BabylonJS is without a doubt among the most popular JavaScript game engines. It is a complete JavaScript framework for building 3D games with HTML5, WebGL, WebVR and Web Audio.Babylon doesn’t need to be installed on your computer, so all development can happen within the browser/code editor itself, making it an appealing choice for those who want to develop on the fly.It is among the most in-depth game engines that can be used to create animated games or meticulously designed projects with a deeper capacity for interactivity. It has had a successful run for a number of years now, and continues to rise higher to the top as one of the leading JavaScript game engines with 3D and WebGL development support.PlayCanvas is a cloud-based HTMl5 game engine and editor for 3D games, leaning towards real-time collaboration.

It is a full-on game engine with 3D capabilities.For graphics, it supports WebGL 3D, physical rendering, concise lights features (with shadows), lightmaps, meshes, GPU engine for particles with an in-built editor and PostFX. It also allows integration of 3D materials from 3D software. 3D physics are possible thanks to the Ammo.js 3D engine.The great thing is that PlayCanvas operates in the cloud, so you can build browser games from within your browser.Some see PlayCanvas as a premium engine, but if you look at the pricing you’ll notice that the only thing that’s not free is self-hosted hosting. If you go for the free plan your games will be hosted on PlayCanvas, which might be a hurdle for some but in the end, it’s a great way to get started. PixiJS is another relative newcomer to the HTML5 scene – first released in early 2013.
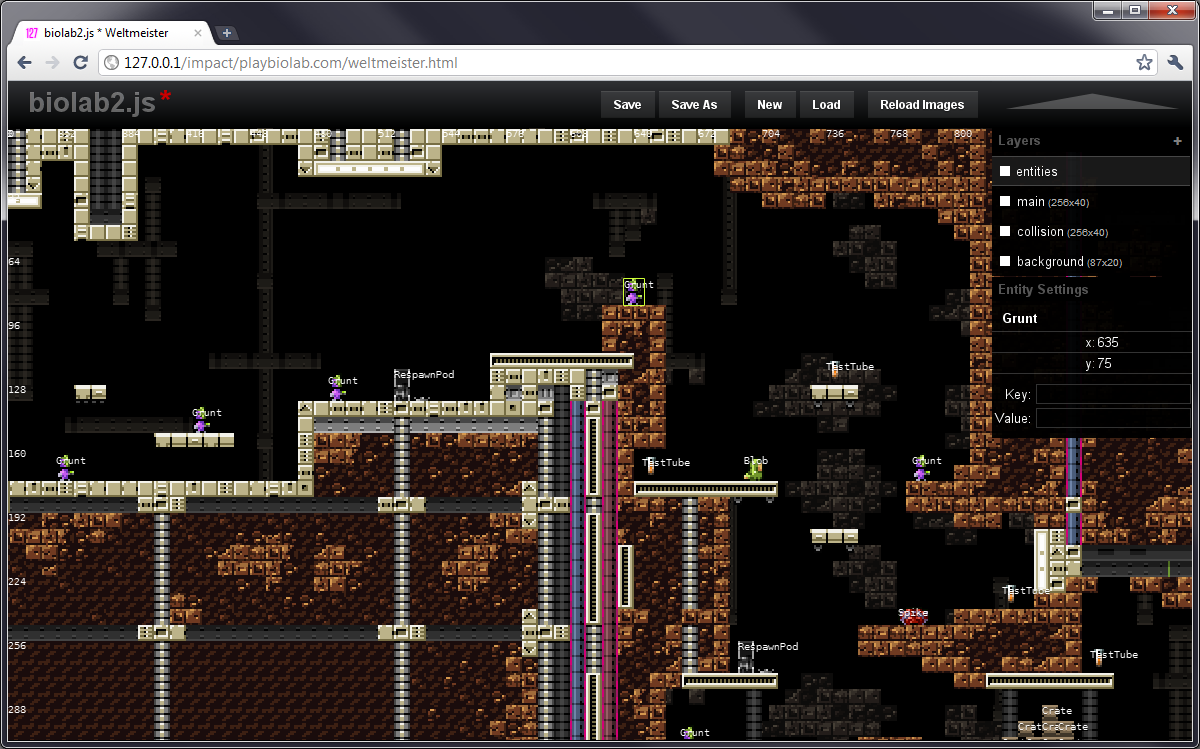
The library was developed and is maintained. PixiJS is a rendering library that will allow you to create rich, interactive graphics, cross-platform apps and games without having to delve into the WebGL API or deal with browser and device compatibility.Some of its many features include advanced text rendering, accessibility support, sprite sheet support, an asset loader, WebGL filters, multi-touch interactivity and more.Its main appeal is the way it uses WebGL for faster performance. If WebGL isn’t supported, the engine falls back to standard canvas. It can be used alongside another HTML5 game engine like ImpactJS or Phaser (it’s even built into Phaser). ImpactJS is a powerful, well tested, and experienced HTML5 game engine with the initial release all the way back at the end of 2010. It continues to be maintained frequently and has a large supporting community that encourages its further development and refinement.The ImpactJS framework has in-depth documentation so getting started is a well guided experience – two books even, on the subject of creating games with ImpactJS.ImpactJS also includes a debugger and Weltmeister level editor to make developing HTML5 and JavaScript games even easier.
It also features Ejecta framework which enables you to publish your HTML5 Games in the iPhone AppStore with perfect sound, multi-touch and almost native performance.Even though it’s relatively new, has become a favorite in building games using a HTML5 framework. It’s a fast, free, and fun open source HTML5 game framework.Phaser is based heavily on and uses a custom build of Pixi.js for WebGL and Canvas rendering.In addition to supporting desktop and mobile web browsers, Phaser allows games to be compiled to iOS, Android and native desktop apps via 3rd party tools.Along with a fantastic open source community, Phaser is actively developed and maintained. As a result of dedicated support, and a developer-friendly API, Phaser is currently one of the most starred game frameworks available and is being used by thousands of developers worldwide.
Html5 Game Engine
From indies and multi-national digital agencies, to schools and Universities. You might also find this interesting:. Chandler Prall has written an article comparing four JavaScript Physics engines: box2dweb – a port of Box2DFlash 2.1a to JavaScript (2D) Ammo.js – an Emscripten port of the Bullet physics. Ejecta is a open-source native wrapper for iOS that has custom hardware-accelerated Canvas and native audio implementations for porting your HTML5 games into the apple App store. Released by Dominic. David Mandelin manages the JavaScript engine team and Mozilla, and is also the module owner of SpiderMonkey, Firefox’s JavaScript engine. So, it stands to reason he knows a thing or.
Popular Frameworks Java
Breakouts is a project by city41 designed to help you evaluate different HTML5 Game Engines by showing an implementation of a simple but complete game (Breakout) in a number of. When you think of HTML5 game engines, the first that should come to mind is ImpactJS, and that is for good reason. Games made with this engine have been played.